
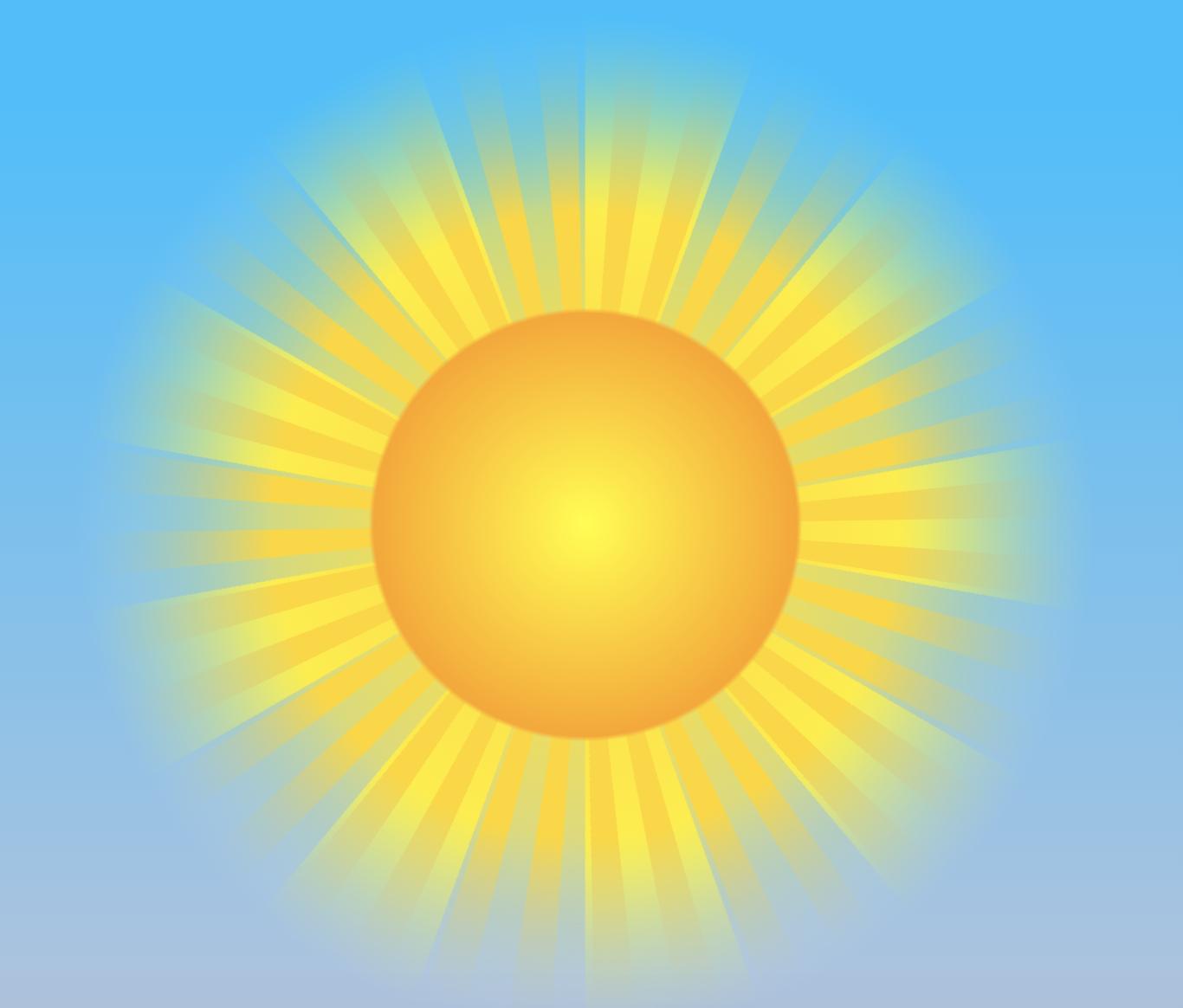
Val Head on Twitter: "How to make a CSS animated Sun illustration: https://t.co/KjsE14GqkN An in-depth tutorial from @MicheBarks on creating an animated illustration with gradients, clip-path, and CSS animation. https://t.co/KEdCPTiSnU" / Twitter

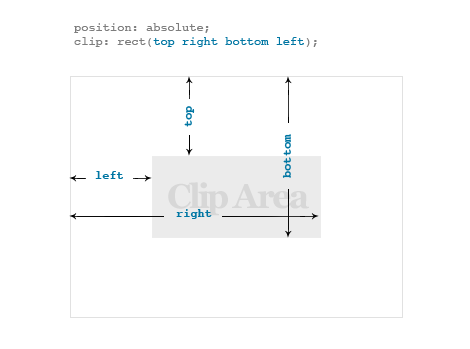
The Making Of “In Pieces”: Designing an Interactive Exhibition With CSS Clip Paths — Smashing Magazine